在這個跟上趨勢才得以生存的時代,網頁設計的趨勢也不斷隨著使用者的行為、喜好而改變,網站有沒有和設計趨勢同步會是很關鍵的議題,因此網站頁面設計會是每個品牌需要重視的項目之一。至今2023年不知不覺已經過半了,這次精選了2023及2024網頁設計的九大趨勢讓大家跟上最新趨勢!
文章導覽
2023/2024網頁設計9大趨勢

1. 元宇宙相關應用 Metaverse Related Design
繼2009虛擬加密貨幣比特幣誕生後 ,2021年Facebook執行長馬克祖克柏正式宣佈進軍元宇宙,把「Facebook」更名為「Meta」,和元宇宙相關的有仿生技術、虛擬貨幣、AI人工智慧、虛擬實境等,目前最常運用虛擬實境(VR)與擴增實境(AR)在網站,尤其線上賞屋、線上彩妝試色或線上看展等等都是很多知名品牌網站會運用在網站上的技術,雖然這些功能很便利、實用又吸睛,但是還是要考量到實際成本預算,因為當網站功能越複雜越高階,也會需要注意網站主機效能在程式運作上夠不夠力,若是容易卡頓或是載入過久反而會導致遺失客群。如果因為成本或主機考量無法做虛擬實境,大家可以考慮改用3D或類3D的方式呈現。
2. 3D或類3D元素 3D or 3D-Alike Illustrate
3D和類3D其實在前期網站設計就出現過,只是比較粗糙,流暢度沒有現在這麼細膩,不但價格高不親民,也會影響頁面載入速度,而現在網站程式技術不斷進步,可以達成更高品質及更有創造性的作品,相信將3D運用在網站有長久發展的趨勢。
3. 資訊視覺化 Visualize Data
過去習慣放大量敘述文字在網站中,這樣的方式容易讓使用者抓不到重點而失去繼續了解的耐心選擇跳出網站,在這個重視時間效率的時代,人們越加講求短時間內獲得所需資訊,因此使用資訊圖表化的呈現方式,讓使用者可以更直觀的抓到重點,例如藉由圖表搭配重點文字呈現品牌優勢、服務流程等等,讓使用者更快速從重點圖文中更精準的了解品牌中心理念或雛形,這樣有重點又容易理解的網站不只提高使用者在網站中的體驗,也會讓使用者產生好感等等正面的品牌形象。
4. Scrollytelling 滾動式敘事 微互動設計Micro-Interaction
近幾年有許多網站會使用這種非傳統且反直覺式的頁面瀏覽體驗,頁面隨著滑鼠滾動與點擊或滑鼠的動作提供不同的視覺效果,讓網站與使用者有更強烈的互動感,這種設計風格有無限的視覺創造性,能夠將更吸睛的設計適合運用在不同領域,在頁面設計變化上營造科技感、溫馨感、設計感、數位感等等,讓頁面瀏覽時能有不同風格感受。
5. 微型動畫 Micro-Animations
在網站中適當的加入一些微動態的畫面不但可以增加網站的活潑感也能有視覺互動的效果,或是在頁面加入淡入淡出或滑入滑出的效果增加網站動態感。
6. 漸變設計 Gradient Element
曾有人說漸變設計趨勢是自從Instagram換成新的漸變Logo設計後一發不可收拾,令人重新思考漸變設計的魅力。漸變效果運用的好會有視差錯覺的效果,增加網站的深度,這種漸變的簡層效果不要使用超過三種顏色,使用太多反而會太花俏或有雜亂的視覺感受。
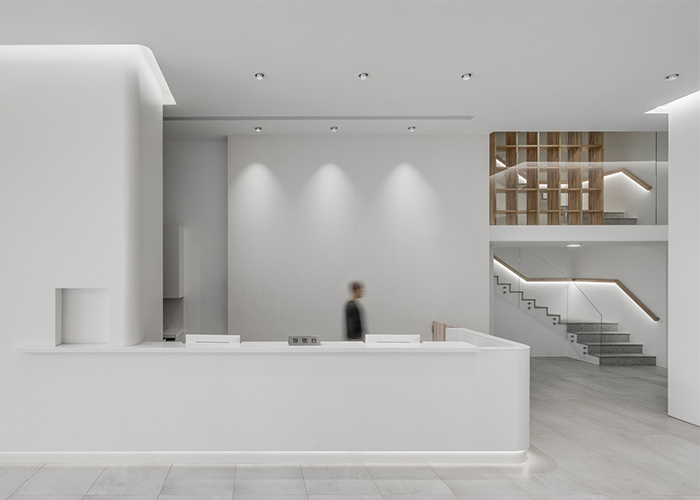
7. 極簡主義 Minimalism
現在極簡當道,很多公司會選擇運用極簡設計讓品牌有簡潔、乾淨、明亮的視覺感受,在簡潔的圖文編排中加入柔和淡入、淡出的動畫效果,讓畫面即使留白仍有互動性。這樣極簡風格的網站簡約不複雜,沒有過多華麗的動畫,不但可以讓載入速度變快,對SEO也有很加分的效果。
8. 切割畫面設計 Splite Screen Design
簡單來說,切割畫面設計就是垂直將螢幕切成兩半,再搭配不同的動作效果,以下介紹幾種方式給大家了解:
對半分割
這是最基本的分割方式,可以讓版面可以有左右兩個明確空間是安排圖文內容。
不均勻分割
不平均的分割讓使用者很直觀根據畫面比例分配了解所佔比例較多的區塊是需要注意的資訊區塊。
假分割
視覺看似有明確分割,但運用滑鼠移動改變比例強調區塊內容,例如滑鼠移到右邊,右半邊寬度比例會增加,加強資訊顯示,這種方式能夠達到在同一畫面同時強調兩個不同選擇的效果。通常兩邊會搭配CTA按鈕增加便利及互動性。
分層分割
跳脫依比例分割,意思是左右兩邊的元素中間會有重疊的效果。設計上可以運用分割重疊區塊帶出上下、遠近的效果等效果。
9. 新暴力美學 Neo-Brutalism (Neubrutalism)
新暴力美學這種設計風格會使用簡單不華麗的元素呈現內容的基本結構線條,特色也在於使用特殊卻和諧的配色和排版,用看似粗糙方式搭配塊狀設計很像舊式遊戲設計,有種活潑的童趣味。
網頁設計功能趨勢

1. 夜間模式 Dark Mode
通常網站都是亮色底深色字,夜間模式就是為了讓使用者可以獲得更好的視覺體驗,用深色背景,淺色文字,這樣可以讓重點圖文更突出,在低光的環境下閱讀也能夠減輕眼睛閱讀的疲勞感。像是Facebook、YouTube、Instagram、iPhone、Google地圖等等都有夜間模式可以選擇!
2. 無障礙設計 Web Accessibility
無障礙網站設計技術就是為了增加身心障礙人士的便利性,目前比較普遍應用在政府單位的網站。無障礙設計主要是要增加網站對不同使用者的包容性、也會提高網站的可用性即可及性等等,目前已經有許多國家和地區都制定了無障礙設計的法規和指南,網站必須滿足特定的無障礙性標準,例如:WCAG(Web Content Accessibility Guidelines)等,讓網站能夠提供無障礙的使用體驗。
網頁設計靈感哪邊找?

Awwards.
Awwwards有網頁設計界奧斯卡之稱,總部在西班牙瓦倫西亞,是一個專業網頁設計競賽平台,網站設計師或開發者可以花大約50歐元從平台提交自己的網頁作品,經過公開評選、提名、頒布獎項。很多設計師都喜歡到Awwards獲得設計靈感。

Pinterest是一個集結不同國家設計師作品的平台,可以在平台上找到各種平面設計作品,無論封面設計、海報設計、網站設計、產品設計、卡片設計等等,甚至也有照片作品、手作影片,可以用不同語言從這個網站挖到各國不同的設計作品!

WebDesign Inspiration
WebDesign Inspirations幾乎每天都會發布不同家的網頁設計作品,可以直接瀏覽網站,實際體驗設計排版及動畫功能效果,種類很多樣很適合當找靈感的平台。

Dribbble
Dribbble的聯合創始人Dan Cederholm曾經解釋名字的靈感是來自思想的碰撞(bouncing ideas)和作品的分享(leaking your work)的雙重比喻。多加了一個 b 是因為 dribble 的域名已經被使用了。設計者們可以不分國籍的在平台上互相分享與交流作品,也可以直接和設計師聯繫。

BWG-Best Website Gallery
Best Website Gallery (BWG)有很多網頁設計作品,平台很直觀精簡,可以從作品TAG找到更多不同的設計作品,例如dark、Animation、Online Shop等等,不只有風格的TAG甚至也有CMS、FRAMEWORK、SERVICE系列的TAG可以選擇,因此這不只適合網頁設計師,也很適合開發人員到BWG找網頁設計靈感!

S5 Style
在S5 Style平台上有很多來自日本的網頁設計,想要找日系風格作品或是想要找比較清爽、可愛、有插圖的網站作品的朋友都很適合來S5 Style逛逛,雖然是日文網站,但只要用網頁翻譯成中文就可以很好閱讀、瀏覽了!日本的網站作品最大的特色就是頁面會有滿滿的動態設計,風格上清爽簡約不會讓人眼花撩亂!可以用篩選器選擇網站產業、顏色甚至也有原始碼、系統等分類可以選擇。

RWDJP
同樣是日本網站設計平台的RWDJP從名稱就可以知道最大特色就是重在RWD設計的網站作品,在平台上可以直接看到同一個網站在手機、平板、桌機的視覺樣貌,作品下方很有系統性地提供作品分類、色系、技術及類型,可以點選取得更多相關作品。想要接觸更多不同裝置排版技術的朋友很適合從這個網站獲得更多創作靈感。

CSS WINNER
CSS WINNER類似Awwwards,都是設計師們找作品時必參考的平台,CSS WINNER也有每天、每月都會整理有潛力入圍的作品,大家可以到網站上不記名投票給喜歡的網站作品,作品下方會有網站類型標籤可以找到更多相同種類的網站作品。
網頁作品集推薦範例
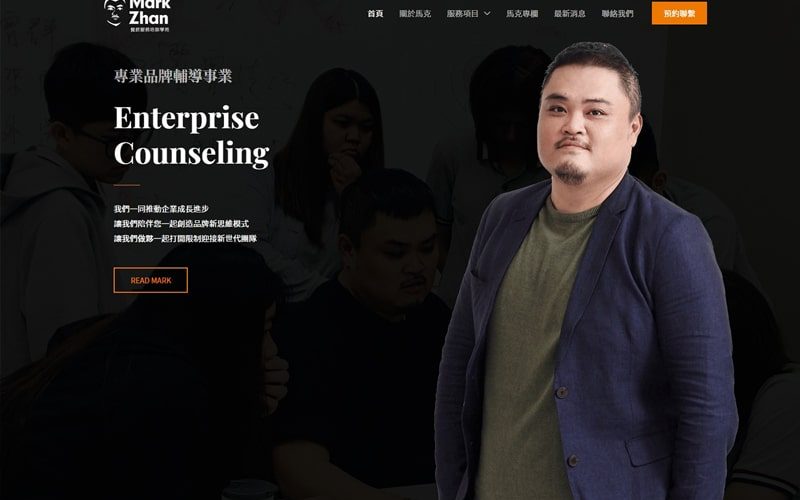
企業形象網頁作品
美容美業網站作品
飲食相關網站作品
醫療診所網頁作品
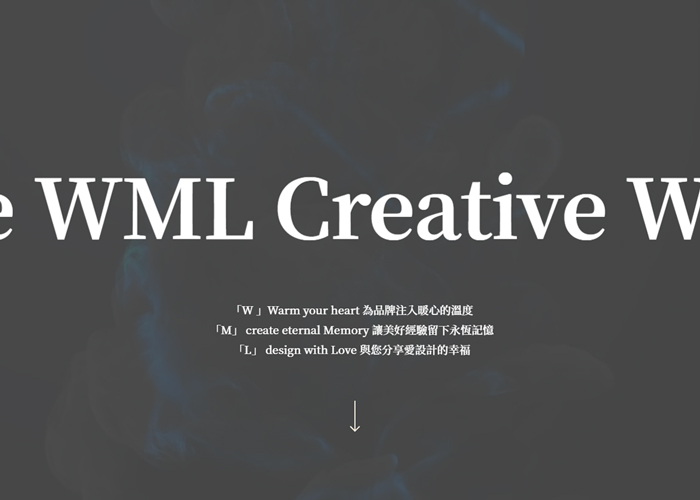
設計相關網頁作品:
網頁素材怎麼找

在使用線上資源時大家要多注意有沒有版權,確定圖片或素材可不可以用於商業用,有些平台資源雖然可以免費使用,但會要求註明出處與連結才可以使用。
免費圖庫推薦(免費/免費商用…)
免費商用網站icon素材推薦
總結

網站設計的魅力就在於會隨著消費及觀感趨勢的改變而創造出很多不同的變化性,在這隨時在變動的時代,人人都要與時俱進才不會被淘汰,跟上趨勢才能創造無限機會!對於網站頁面設計有想法卻不知道該怎麼進行嗎?歡迎聯繫我們,為您打造品牌專屬網站!
你會有興趣的文章...
想要有一個高質感高流量的網站嗎?
非序行銷經手超過300個網站製作,包含美業、診所、室內設計、烘焙餐飲等品牌官網架設,協助業主規劃網站動線與內容,設計網站、基礎SEO關鍵字優化、後續網站經營諮詢,通通包在我們身上!